|
|
1 year ago | |
|---|---|---|
| archivos | 1 year ago | |
| images | 1 year ago | |
| README.md | 1 year ago | |
README.md
LanzadorAplicacionesWindowsPython
Procesos 2: Lanzador de aplicaciones predeterminadas con parámetros (Windows/Linux) Programación de Servicios y Procesos
Sheila Jiménez Nieto 2ºDAM
----------------------------------- EXPLICACIÓN DEL PROYECTO: -----------------------------------
Esta pequeña aplicación desarrollada en lenguaje Python en Visual Studio Code, consiste en crear un menú de 4 opciones, para permitir realizar diferentes procesos pulsando cada una de las opciones. En este caso será un menú con opciones, que nos permitirá lanzar (abrir) aplicaciones que tenemos instaladas en nuestro ordenador.
Este menú lo he creado de manera gráfica, por lo tanto, al ejecutar el código, deberá aparecer un cuadro en la pantalla con el menú, su título y sus opciones. Estas opciones serán botones que el usuario podrá pulsar según lo que desee realizar.
Las opciones serán:
- Reproducir música
Al pulsar esta opción se abrirá una cajita donde nos pedirá insertar una ruta al archivo de música que deseemos reproducir, en caso de querer escoger una canción concreta, o se podrá dejar en blanco, de este modo simplemente se abrirá el reproductor de música de windows, de la otra manera se abrirá el reproductor y comenzará a sonar la canción automáticamente. Este funcionamiento es el mismo para todas las demás opciones.
- Abrir navegador
Esta opción permite abrir un navegador de internet, en este caso yo he elegido que se abra Google Chrome. También se abrirá una cajita para poder introducir la dirección web de la página que deseemos abrir. Si no insertamos nada y pulsamos “aceptar” se abrirá Chrome y el buscador de google (o el predeterminado que cada uno tenga configurado).
- Abrir documento
Si pulsamos abrir documento, de nuevo se nos abrirá otra cajita para poder insertar una ruta dentro de nuestro ordenador, para poder abrir un documento de texto a través de la aplicación del Bloc de notas. Si no ponemos nada se abrirá el bloc de notas con un documento en blanco para poder escribir.
- Salir
La última opción del menú será la posibilidad de salir de él (que también se puede hacer pinchando sobre la x de la ventana del menú).
En todo momento se puede interactuar eligiendo las acciones a realizar. Cuando pulsamos cualquier opción del menú y nos sale la cajita de texto con el hueco para escribir el posible enlace, también nos salen dos botones, para aceptar si seguimos con el proceso o el botón cancelar si no deseamos que se abra nada y volver al menú de opciones.
He intentado que el cuadro de menú salga centrado en la pantalla del ordenador, con un tamaño suficientemente grande y con colores para hacerlo más especial y diferente. La verdad que Python es bastante agradecido y accesible para realizar cosas visuales y funcionales. Al menos, para este pequeño proyecto que me tocó a mí.
----------------------------------- CÓDIGO FUENTE: -----------------------------------
import tkinter as tk
from tkinter import simpledialog, messagebox
import os
import subprocess
def reproducir_musica(enlace=None):
if enlace:
subprocess.Popen(["start", "", enlace], shell=True)
else:
subprocess.Popen(["start", "wmplayer"], shell=True)
def abrir_navegador(enlace=None):
if enlace:
os.system(f'start chrome "{enlace}"')
else:
os.system('start chrome')
def abrir_documento(enlace=None):
if enlace:
subprocess.Popen(["notepad.exe", enlace])
else:
subprocess.Popen(["notepad.exe"])
def confirmar_salida(root):
respuesta = messagebox.askyesno("Confirmar salida", "¿Seguro deseas salir del menú?")
if respuesta:
root.destroy()
def mostrar_menu():
root = tk.Tk()
root.title("Lanzador de Aplicaciones")
ancho_pantalla = root.winfo_screenwidth()
alto_pantalla = root.winfo_screenheight()
x = (ancho_pantalla - root.winfo_reqwidth()) // 2 - 120
y = (alto_pantalla - root.winfo_reqheight()) // 2 - 120
root.geometry(f"500x400+{x}+{y}")
label_titulo = tk.Label(root, text="Menú Lanzador de Aplicaciones", font=("Courier New", 14, "bold"))
label_titulo.pack(pady=15)
def ejecutar_opcion(opcion):
if opcion in [1, 2, 3]:
mensaje = ""
if opcion == 1:
mensaje = "Has elegido Reproducir música"
elif opcion == 2:
mensaje = "Has elegido Abrir Navegador"
elif opcion == 3:
mensaje = "Has elegido Abrir Documento"
enlace = simpledialog.askstring("Enlace", mensaje + "\nIntroduce el enlace o ruta al archivo (o deja en blanco):")
if enlace is None:
return
else:
enlace = None
if opcion == 1:
reproducir_musica(enlace)
elif opcion == 2:
abrir_navegador(enlace)
elif opcion == 3:
abrir_documento(enlace)
elif opcion == 4:
confirmar_salida(root)
btn_reproducir_musica = tk.Button(root, text="Reproducir Música", command=lambda: ejecutar_opcion(1), height=2, width=20, font=("Courier New", 12), padx=10, pady=5, borderwidth=5, foreground='black', background='#E2F0FB')
btn_abrir_navegador = tk.Button(root, text="Abrir Navegador", command=lambda: ejecutar_opcion(2), height=2, width=20, font=("Courier New", 12), padx=10, pady=5, borderwidth=5, foreground='black', background='#E2FBE8')
btn_abrir_documento = tk.Button(root, text="Abrir Documento", command=lambda: ejecutar_opcion(3), height=2, width=20, font=("Courier New", 12), padx=10, pady=5, borderwidth=5, foreground='black', background='#FAFBE2')
btn_salir = tk.Button(root, text="Salir", command=lambda: ejecutar_opcion(4), height=2, width=20, font=("Courier New", 12), padx=10, pady=5, borderwidth=5, foreground='black', background='#F4E2FB')
btn_reproducir_musica.pack(pady=10)
btn_abrir_navegador.pack(pady=10)
btn_abrir_documento.pack(pady=10)
btn_salir.pack(pady=10)
root.mainloop()
# Llamamos a la función principal para mostrar el menú
mostrar_menu()
----------------------------------- CÓDIGO FUENTE COMENTADO: -----------------------------------
Este es el mismo código fuente, pero esta vez comentando cada línea para saber por qué se ha utilizado y para qué sirve. De esta manera se entiende mejor cómo se logra crear cada parte y su funcionalidad.
import tkinter as tk #importamos la librería tkinter para crear interfaces gráficas de manera sencilla
from tkinter import simpledialog, messagebox #importamos la librería simpledialog para crear el cuadro de diálogo para ingresar el enlace tras elegir una de las 3 primeras opciones del menú y la librería messagebox para crear el cuadro de diálogo para confirmar la salida del menú si pulsamos la opción 4.
import os #importamos la librería os para poder ejecutar los comandos de windows, como abrir el navegador, esta manera es más sencilla que la de la librería subprocess, que no siempre funciona.
import subprocess #importamos la librería subprocess para poder ejecutar comandos de windows. También permite ejecutar comandos externos, interactuar con ellos y obtener resultados. Ofrece más control y funcionalidades, pero es más compleja que la librería os. En este caso la utilizaremos para abrir el reproductor y el bloc de notas.
#posible_enlace_musica = "C:/Users/Sheila/Desktop/music/surrenderchristinaperri.mp3"
#enlace_navegador = "https://www.youtube.com/watch?v=Ui3G7Anma0k&ab_channel=ChristinaPerri"
#posible_enlace_archivo_texto = "C:/Users/Sheila/Documents/hola.txt"
#Esta función nos permitirá reproducir música en el reproductor de windows, si no indicamos ningún enlace de ruta a una canción concreta del disco, se abrirá el reproductor por defecto
def reproducir_musica(enlace=None): #con el parámetro enlace=None indicamos que si no se indica ningún enlace, se abrirá el reproductor por defecto
if enlace:
subprocess.Popen(["start", "", enlace], shell=True) #la librería subprocess se utiliza en casos de necesitar un mayor control sobre el proceso o si estás realizando operaciones más complejas. En estos casos podríamos también hacer uso de os
else:
subprocess.Popen(["start", "wmplayer"], shell=True)
#Esta función nos permitirá abrir el navegador, si no indicamos ningún enlace se abrirá google chrome por defecto
def abrir_navegador(enlace=None):
if enlace:
os.system(f'start chrome "{enlace}"') #con esta función de la librería os podemos ejecutar comandos de windos, siendo más compatible con diferentes plataformas (Windows, Linux, macOS) porque utiliza el comando del sistema operativo
else:
os.system('start chrome')
#Esta función nos permitirá abrir un documento de texto en el bloc de notas (notepad), si no indicamos ningún enlace se abrirá un documento en blanco
def abrir_documento(enlace=None):
if enlace:
subprocess.Popen(["notepad.exe", enlace])
else:
subprocess.Popen(["notepad.exe"])
#Esta función nos permitirá confirmar la salida del menú si pulsamos el botón "Salir" o cerramos la ventana
def confirmar_salida(root): #con el parámetro root indicamos que la función recibirá como parámetro la ventana principal de la aplicación (el menú)
respuesta = messagebox.askyesno("Confirmar salida", "¿Seguro deseas salir del menú?") # La función askyesno devuelve True si el usuario hace clic en "Sí" y False si hace clic en "No". La respuesta se guardará en la variable respuesta.
if respuesta:
root.destroy()
#Esta es la función principal para mostrar el menú de opciones. Lo mostramos en una ventana con la librería tkinter, de esta manera es más visual y fácil de utilizar que por terminal.
def mostrar_menu():
root = tk.Tk() #creamos la ventana principal de la aplicación con la función tk() de la librería tkinter
root.title("Lanzador de Aplicaciones") #le damos un título a la ventana
# Obtenemos el tamaño de la pantalla del usuario/a para centrar la ventana
ancho_pantalla = root.winfo_screenwidth()
alto_pantalla = root.winfo_screenheight()
# Calculamos la posición para centrar la ventana en la pantalla
x = (ancho_pantalla - root.winfo_reqwidth()) // 2 - 120
y = (alto_pantalla - root.winfo_reqheight()) // 2 - 120
# Establecemos la posición de la ventana en la pantalla
root.geometry(f"500x400+{x}+{y}")
# Añadimos un título antes del menú de opciones
label_titulo = tk.Label(root, text="Menú Lanzador de Aplicaciones", font=("Courier New", 14, "bold"))
label_titulo.pack(pady=15)
def ejecutar_opcion(opcion):
if opcion in [1, 2, 3]: # Si pulsamos una de las 3 primeras opciones mostramos el cuadro de diálogo para ingresar enlace (o dejar vacío).
mensaje = ""
if opcion == 1:
mensaje = "Has elegido Reproducir música"
elif opcion == 2:
mensaje = "Has elegido Abrir Navegador"
elif opcion == 3:
mensaje = "Has elegido Abrir Documento"
enlace = simpledialog.askstring("Enlace", mensaje + "\nIntroduce el enlace o ruta al archivo (o deja en blanco):")
#aquí creamos el cuadró de diálogo para ingresar el enlace si lo tenemos, se abrirá el archivo indicado, y en el caso del navegador se abrirá la página ingresada. Si no ingresamos nada se abrirán por defecto los programas o google chrome en el caso del navegador
enlace = simpledialog.askstring("Enlace", "Introduce el enlace o ruta al archivo (o deja en blanco):")
#si el usuario pulsa "Cancelar" o cierra la ventana sin ingresar ningún valor, la función devuelve None y esto cierra la ventada de diálogo sin hacer nada más
if enlace is None:
return
else: #si no pulsamos ninguna de las 3 primeras opciones, no necesitamos ingresar ningún enlace
enlace = None
#ejecutamos la opción elegida
if opcion == 1:
reproducir_musica(enlace)
elif opcion == 2:
abrir_navegador(enlace)
elif opcion == 3:
abrir_documento(enlace)
elif opcion == 4:
confirmar_salida(root)
# Creamos botones para cada opción, de este modo la elección del menú es más intuitiva y sencilla. Les damos un estilo personalizado eligiendo la fuente, el tamaño, el color de fondo y el color del texto.
btn_reproducir_musica = tk.Button(root, text="Reproducir Música", command=lambda: ejecutar_opcion(1), height=2, width=20, font=("Courier New", 12), padx=10, pady=5, borderwidth=5, foreground='black', background='#E2F0FB')
btn_abrir_navegador = tk.Button(root, text="Abrir Navegador", command=lambda: ejecutar_opcion(2), height=2, width=20, font=("Courier New", 12), padx=10, pady=5, borderwidth=5, foreground='black', background='#E2FBE8')
btn_abrir_documento = tk.Button(root, text="Abrir Documento", command=lambda: ejecutar_opcion(3), height=2, width=20, font=("Courier New", 12), padx=10, pady=5, borderwidth=5, foreground='black', background='#FAFBE2')
btn_salir = tk.Button(root, text="Salir", command=lambda: ejecutar_opcion(4), height=2, width=20, font=("Courier New", 12), padx=10, pady=5, borderwidth=5, foreground='black', background='#F4E2FB')
# Colocamos los botones en la ventana, con un padding vertical de 10 px entre ellos
btn_reproducir_musica.pack(pady=10) #.pack es una función de la librería tkinter que nos permite colocar los botones en la ventana, y lo hace de manera automática
btn_abrir_navegador.pack(pady=10)
btn_abrir_documento.pack(pady=10)
btn_salir.pack(pady=10)
root.mainloop() #con esta función hacemos que la ventana se mantenga abierta hasta que el usuario/a pulse el botón de "Salir" o cierre la ventana
# Llamamos a la función principal para mostrar el menú
mostrar_menu()
----------------------------------- CAPTURA DE IMÁGENES PARA VER RESULTADOS DEL PROGRAMA -----------------------------------
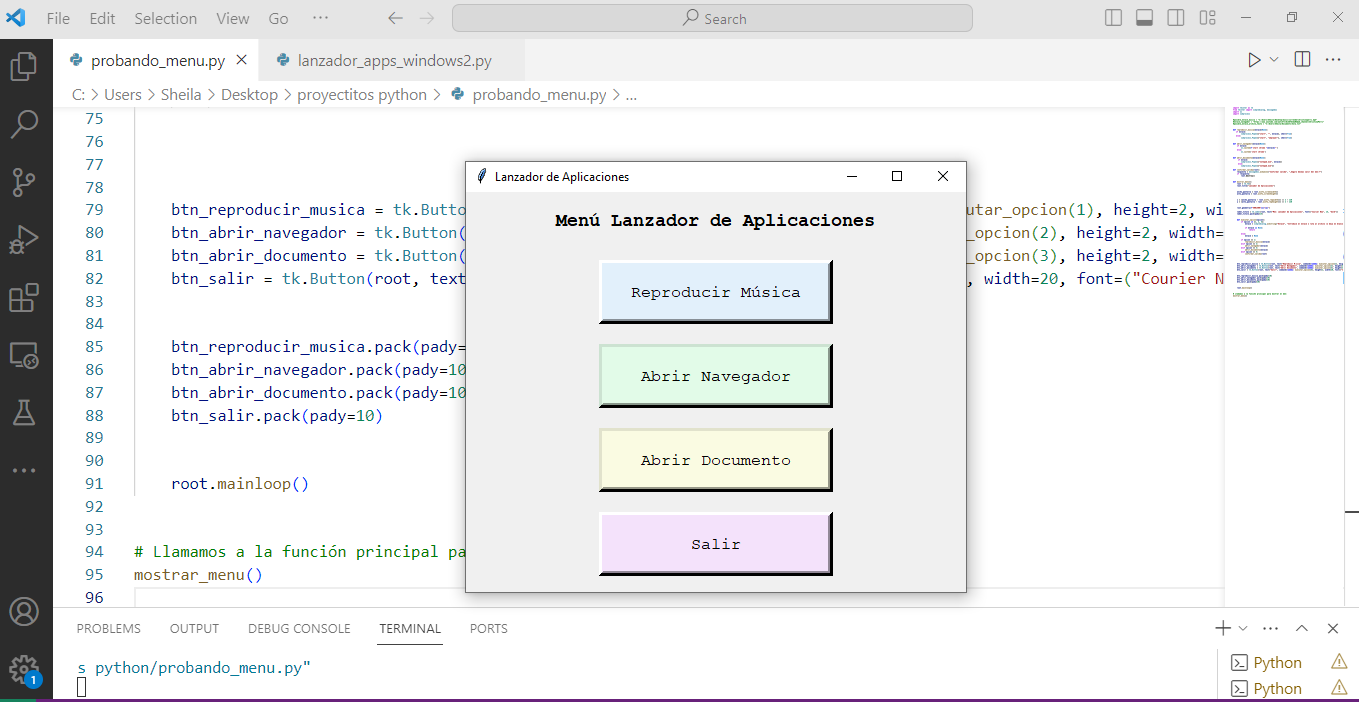
Al ejecutar el código del programa se abrirá una ventana con el menú:
Si pulsamos el botón/opción del reproductor se nos abrirá la ventana para insertar la ruta a la canción, en el caso de querer reproducir una en concreto o dejarlo vacío, de modo que solamente se abrirá el reproductor de música:
Si insertamos un enlace se nos abrirá el reproductor con la canción elegida:
Si no insertamos enlace se abrirá el reproductor de música sin más:
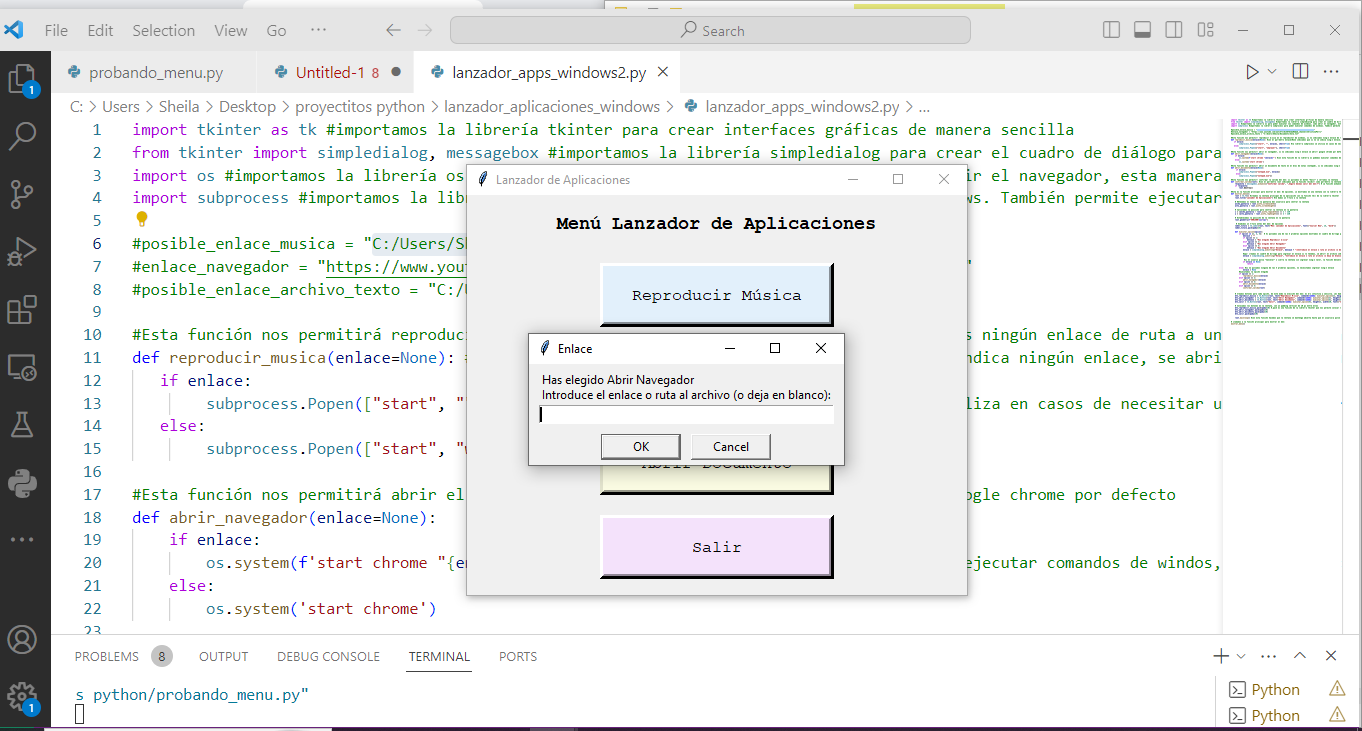
Si pulsamos el botón de abrir navegador se nos abrirá una ventana similar para insertar o no enlace a un sitio web concreto:
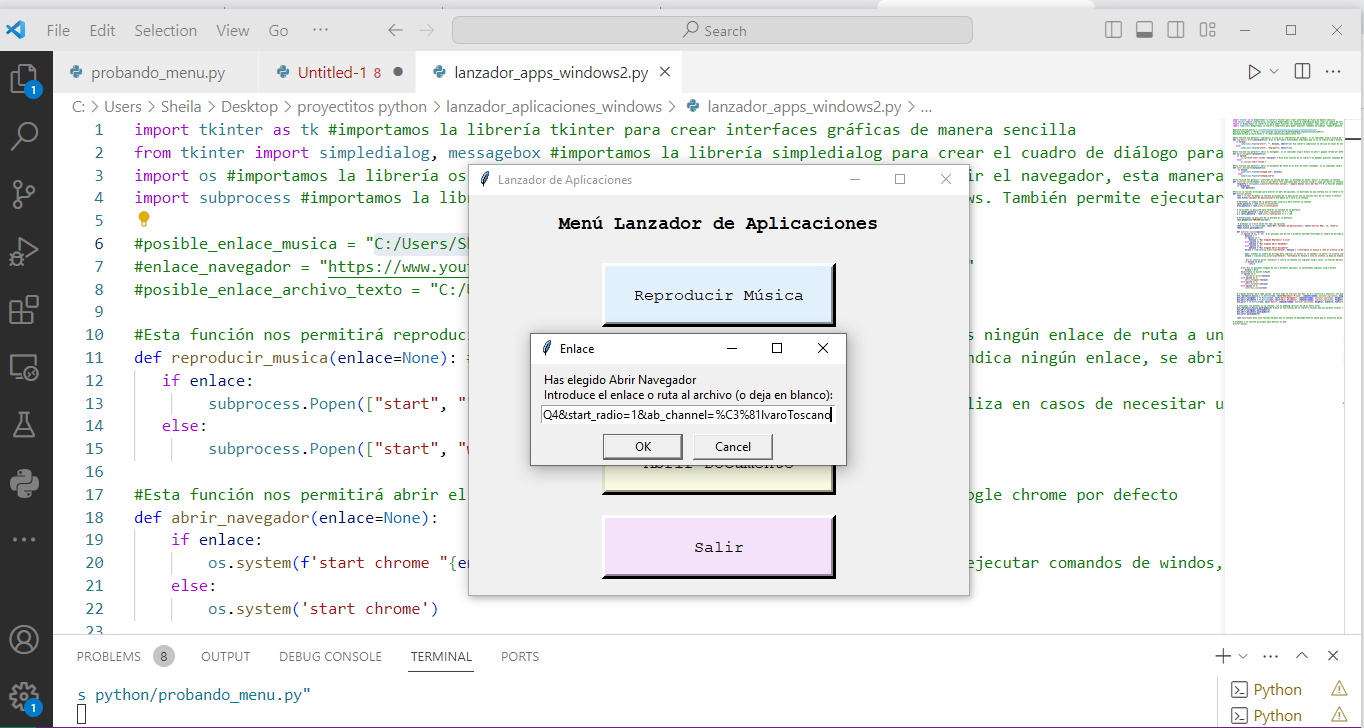
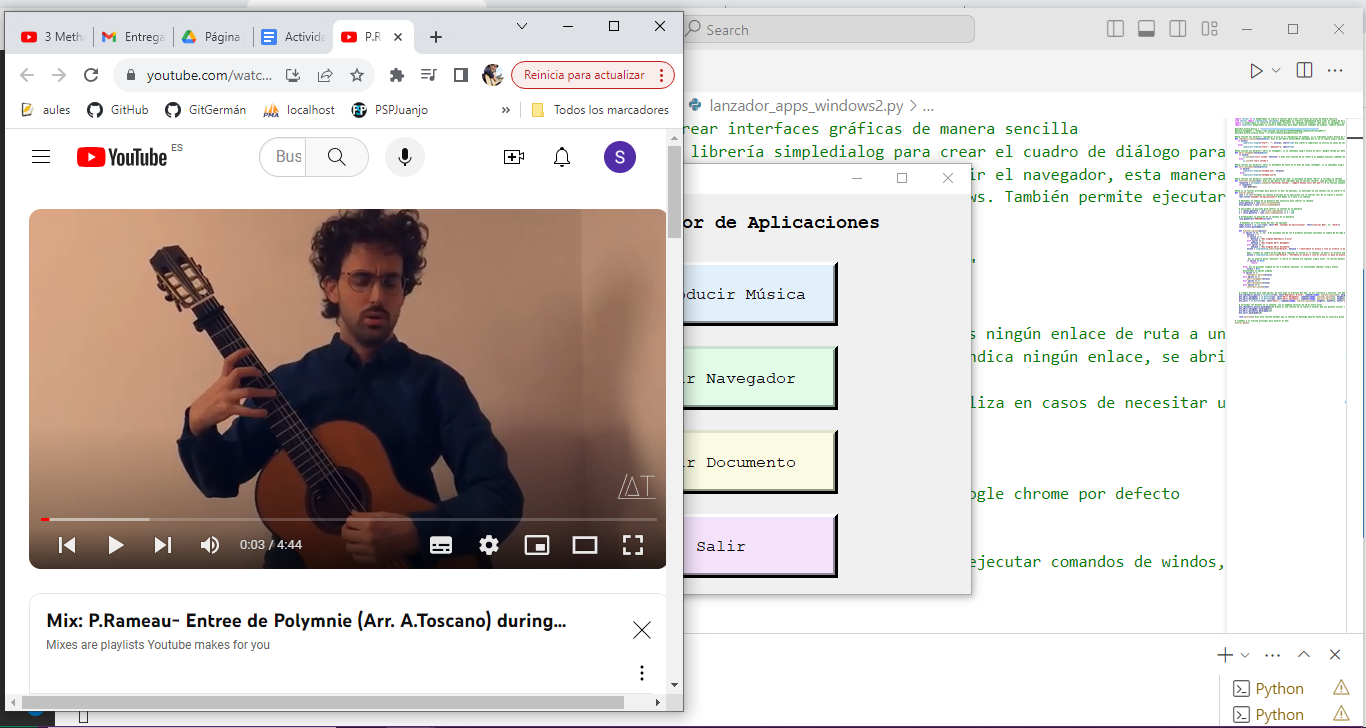
Si insertamos una ruta, nos abrirá esa página:
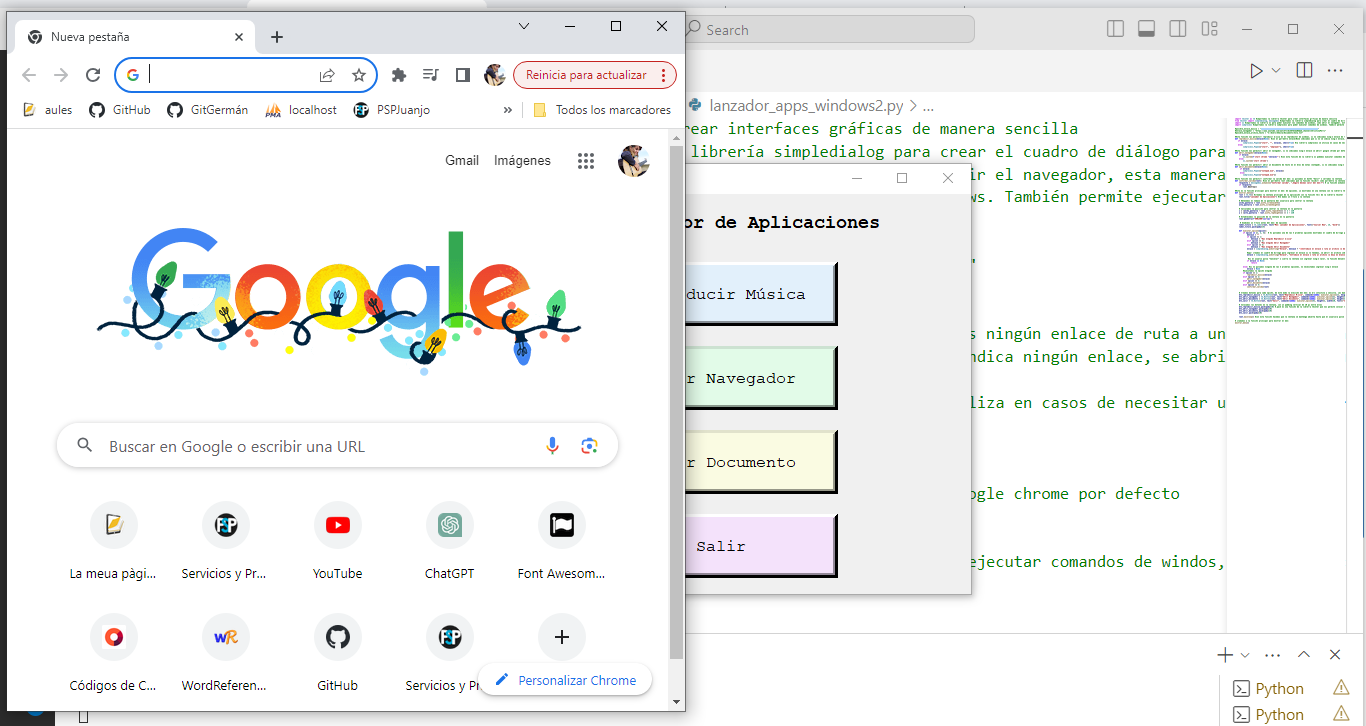
Si no insertamos enlace directo y lo dejamos en blanco, se abrirá el navegador de Chrome con el buscador predeterminado:
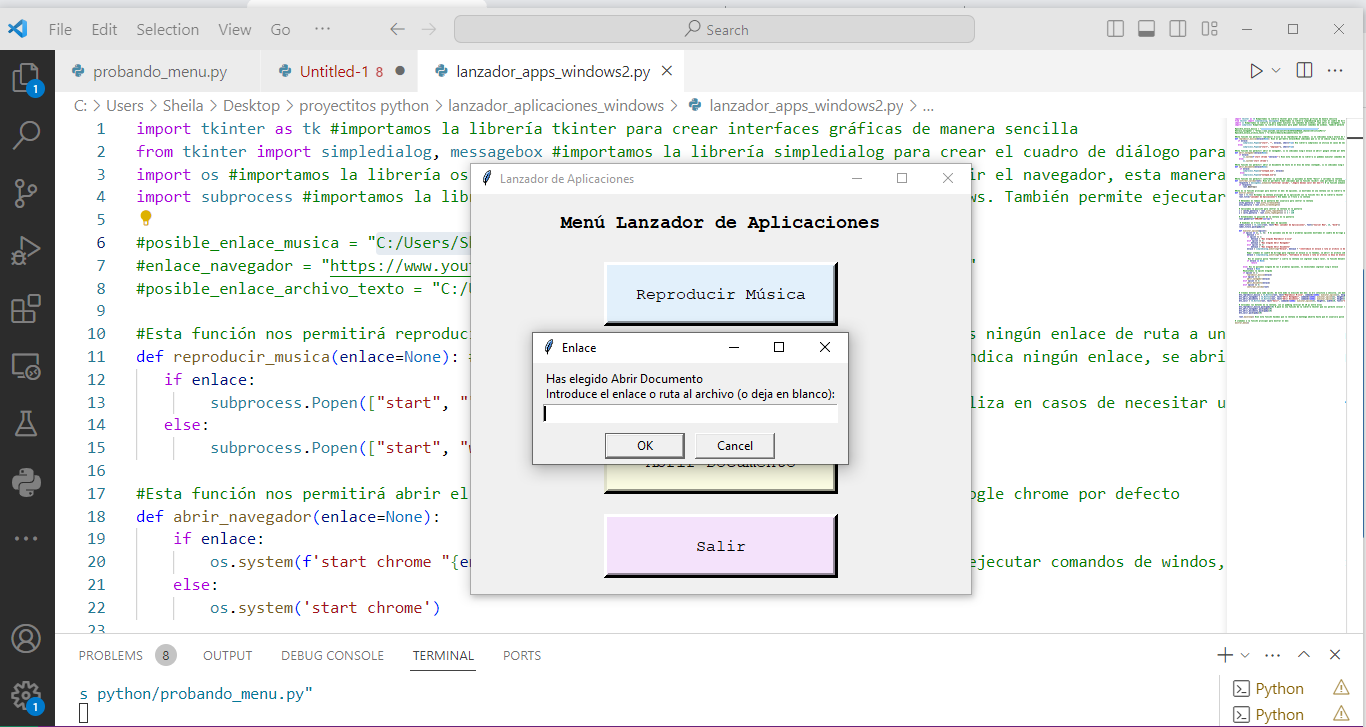
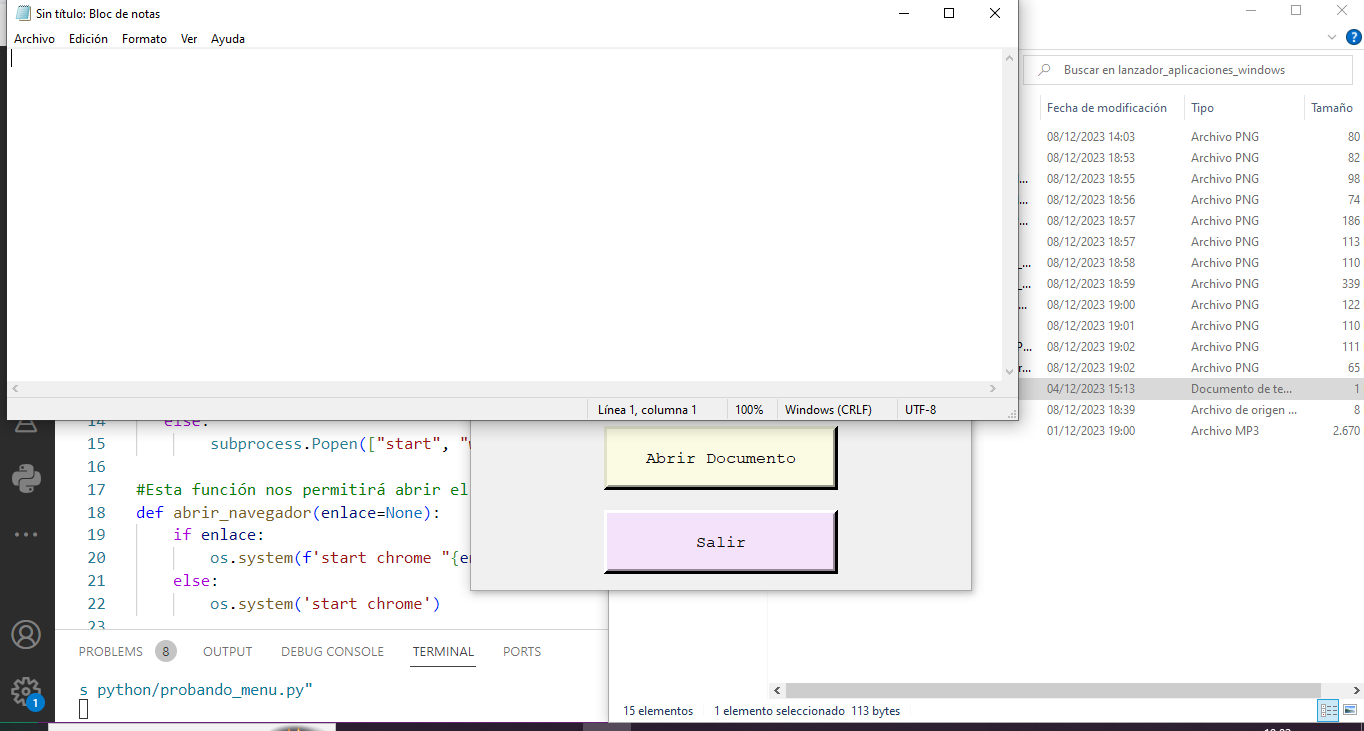
Si pulsamos la opción de abrir documento sucede lo mismo que con el resto de opciones, se nos abre la ventanita.
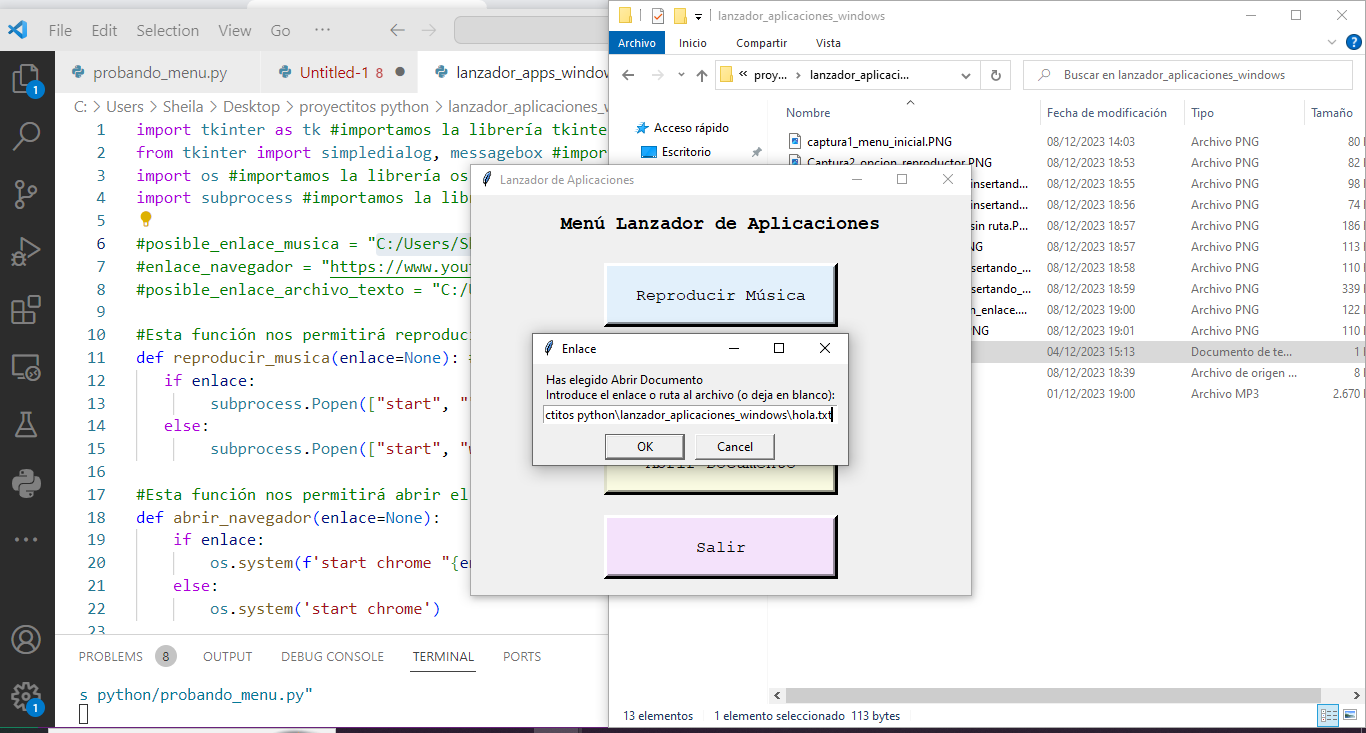
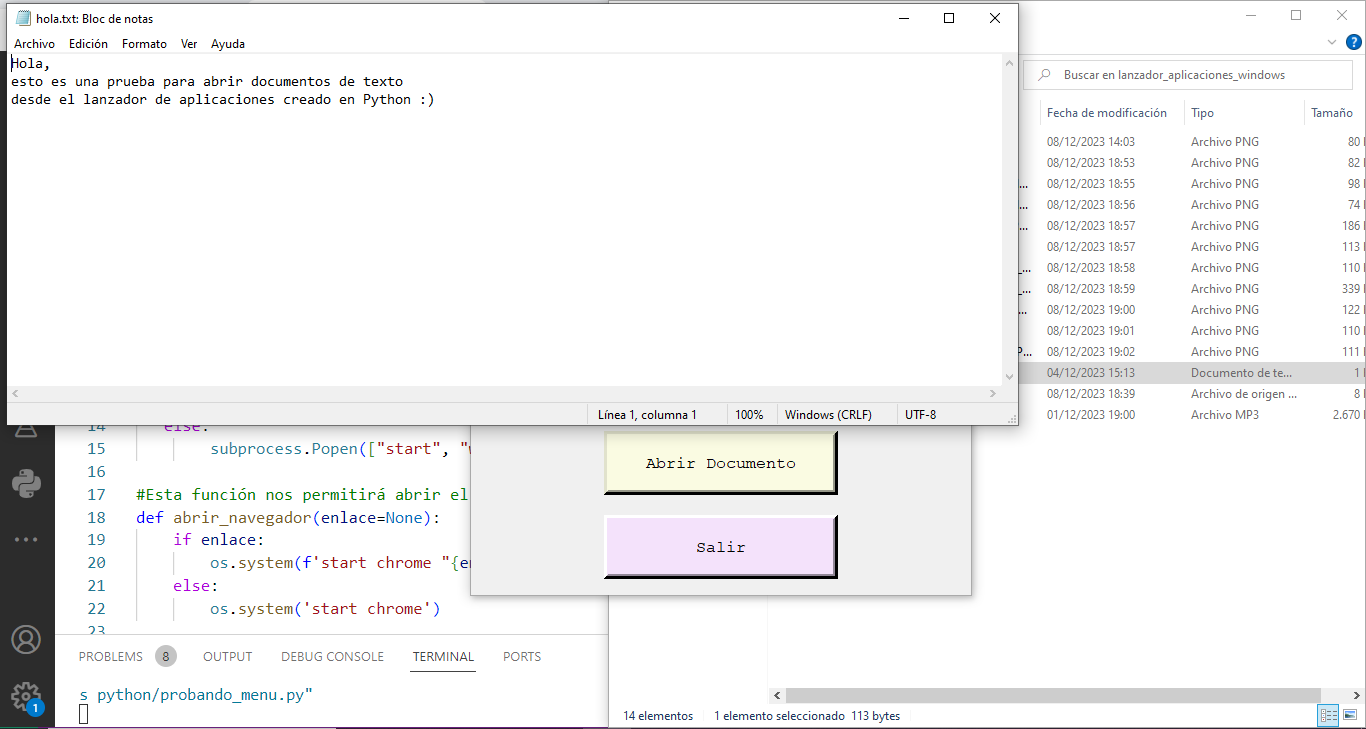
Si insertamos una ruta de algún documento de texto de nuestro ordenador, se abrirá en el bloc de notas automáticamente:
Si no insertamos ruta se abrirá el bloc de notas con una hoja en blanco para escribir:
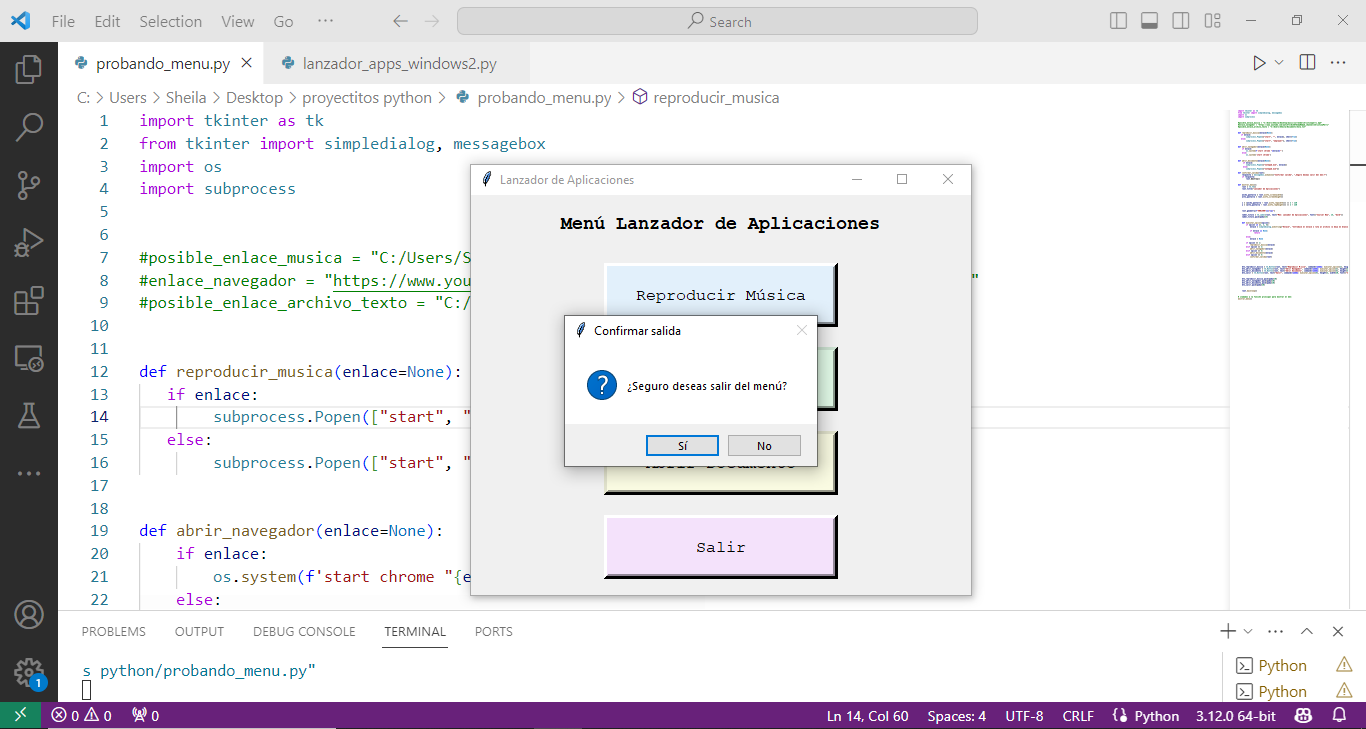
Si pulsamos la opción de salir nos saldrá un cuadro de confirmación: